
Web error handling concept
Table of content
- Defining the goals of the concept
- Defining how errors are transmitted
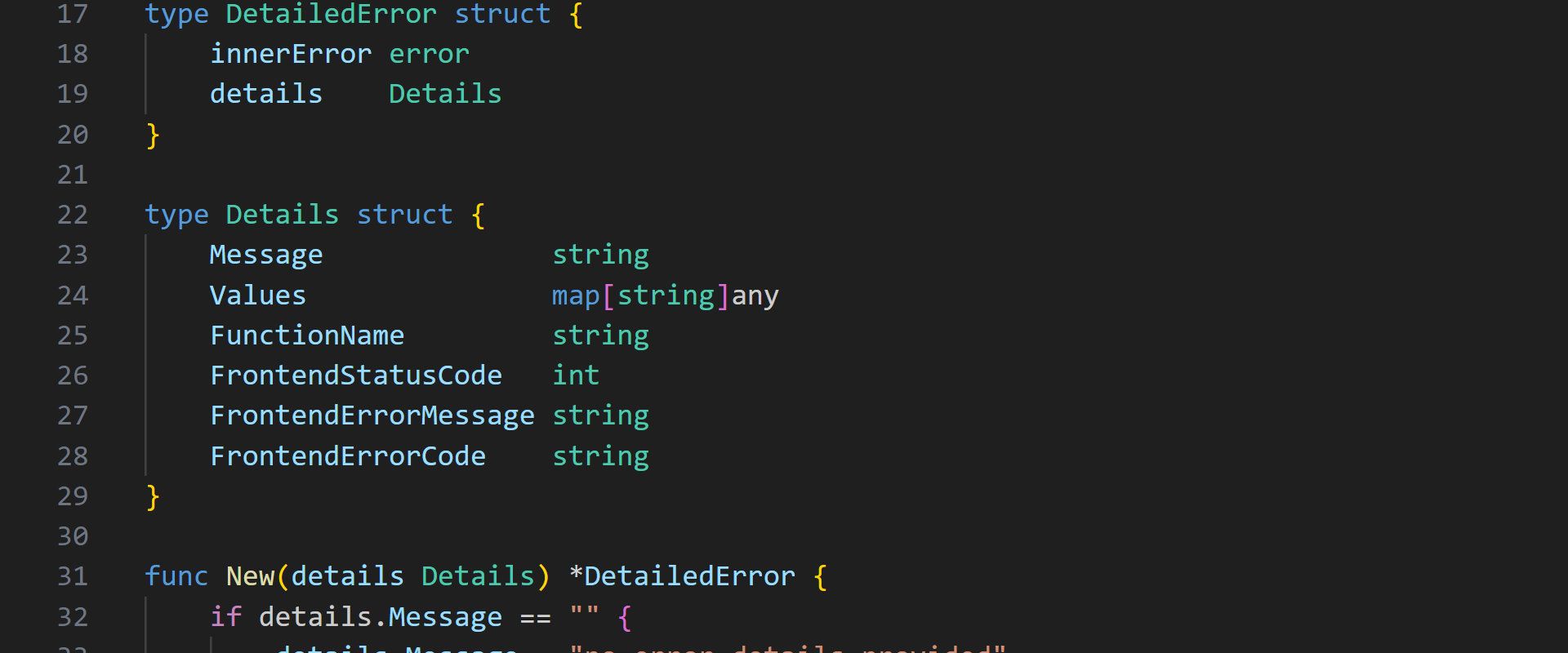
- Handling errors in the backend
- Transferring error to the frontend
- Handling errors in the frontend
- Conclusion
Defining the goals of the concept
Before starting on a concept, we should define its goals to have a clear direction.
Errors should be logged with as much context as possible
When errors happen, we need information to find out why the problem occurred. For this purpose, additional information should be logged. Because errors are passed mainly through the architecture, we can add additional information in those steps and compute the result at the end, shortly before we respond to the client, and log that information.
Only manually given information should be sent to the frontend
Errors shouldn't be sent to the frontend indiscriminately, as this could expose confidential information or the application's architecture. Moreover, the user probably can't do much with this information.
A better approach is to manually set the information for the frontend and thus the user, for example, by providing an explanatory text about what the user did wrong. If no specific frontend message is available, a basic "500 Internal Server Error" should be sent instead.
Let the frontend display the error, but deliver fallback texts
In the backend, we aim to minimize the effort required to display error messages, as this is the frontend's responsibility. However, we still need to provide information that allows the frontend to handle errors effectively.
The idea is to send an error code along with an error message. With the error code, the frontend can ideally display the correctly translated message to the user. If there's no specific error message for this code in the frontend, it can fall back on the message provided by the backend.
